
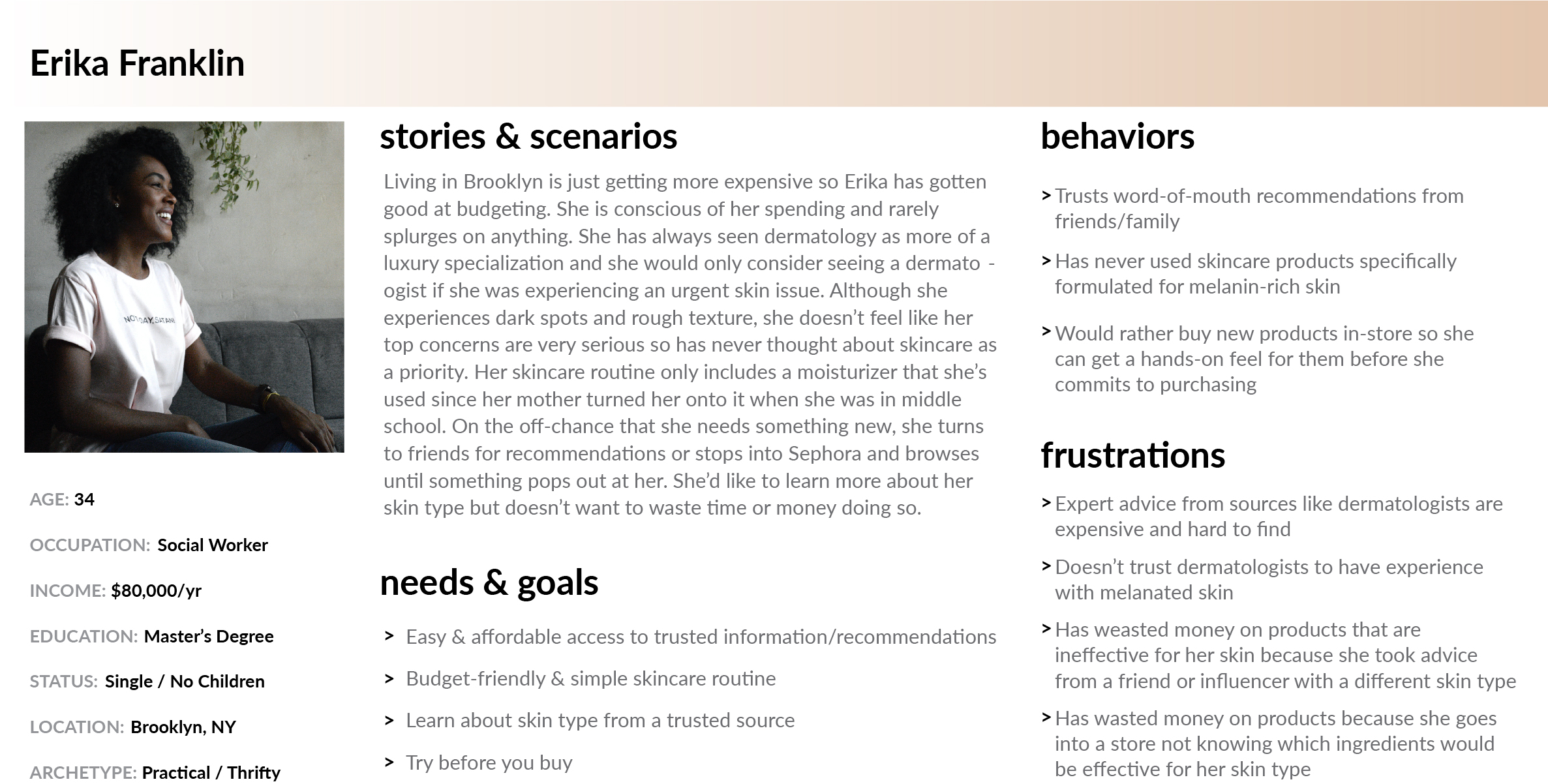
We began with secondary research to understand skincare skepticism, trends in consumer behavior, and user attitudes toward personalization and technology. This informed our user interviews and surveys.
Key Insights:
These findings shaped our reframed challenge:
"How might we provide accurate, personalized skincare guidance to new users—without overwhelming them?"
Design Goals:

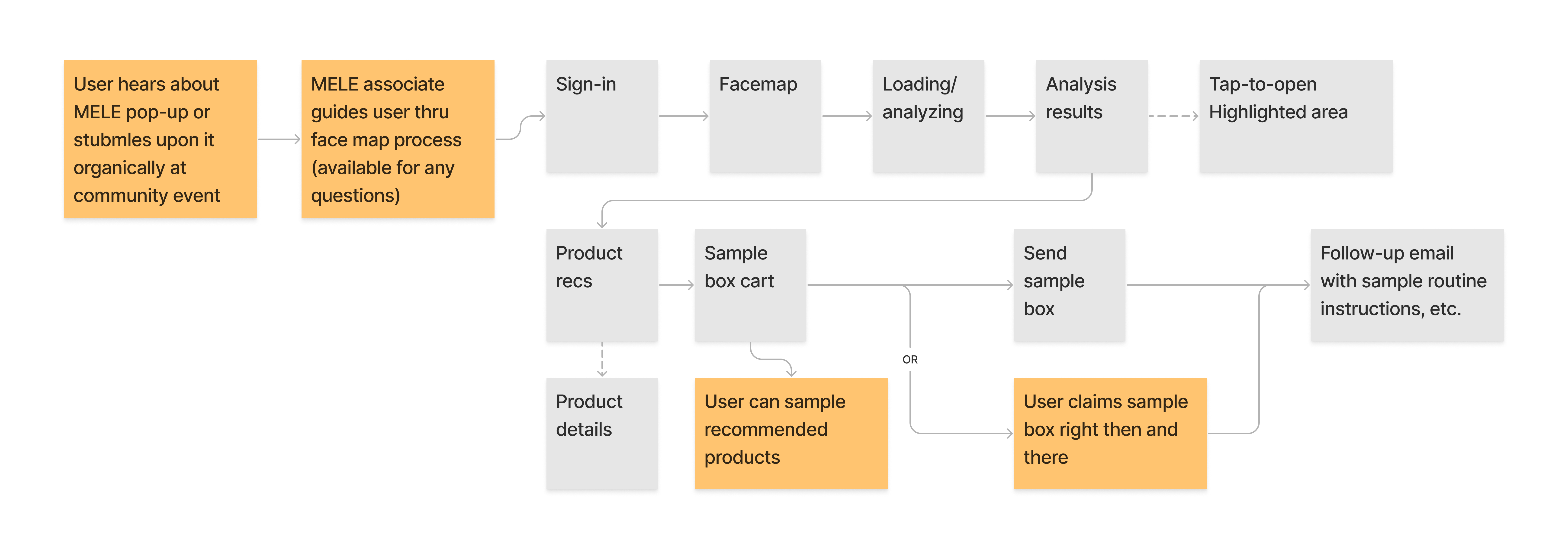
We generated ideas ranging from mobile tools to in-store tech. Using dot voting and effort-impact analysis, we prioritized a hybrid concept:
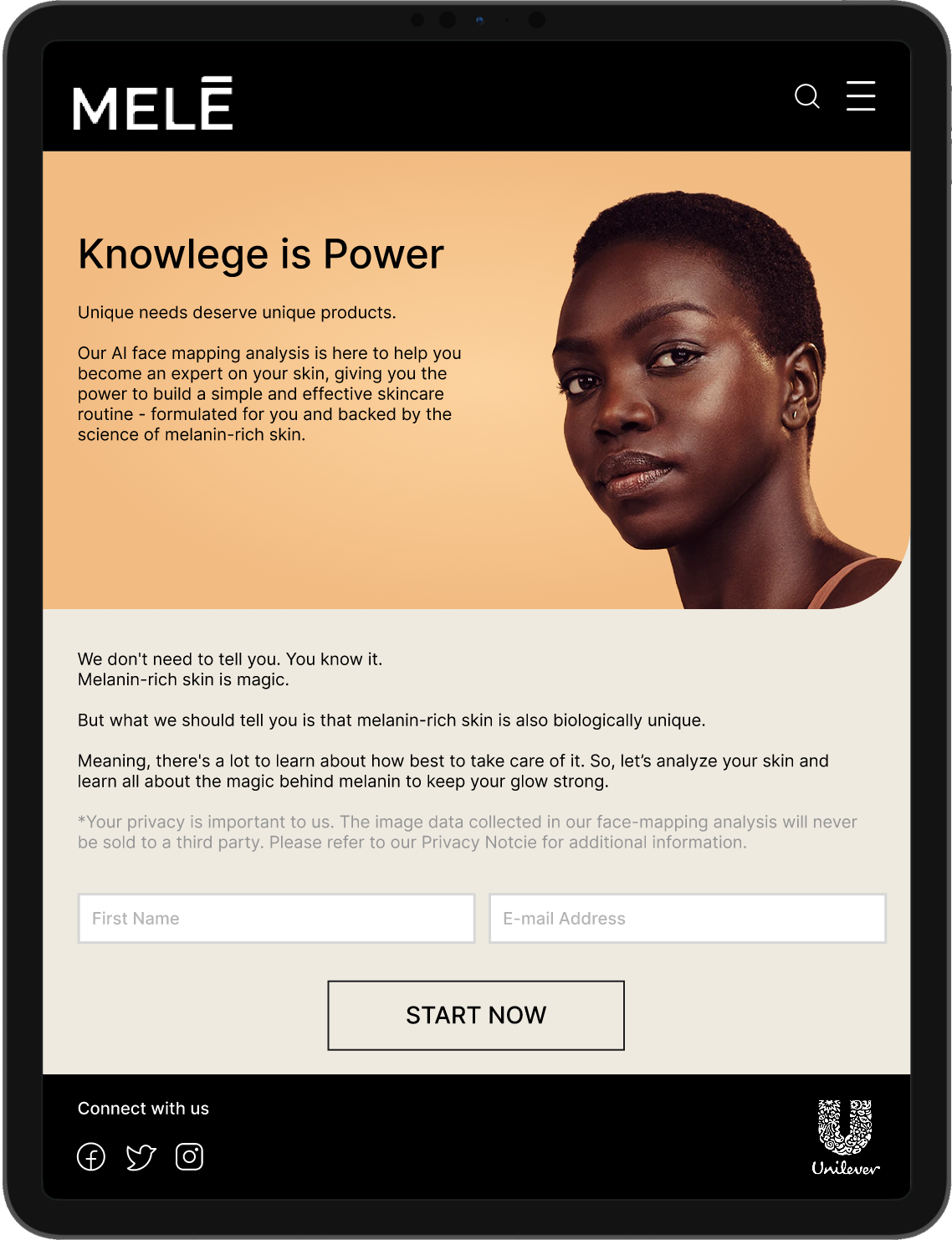
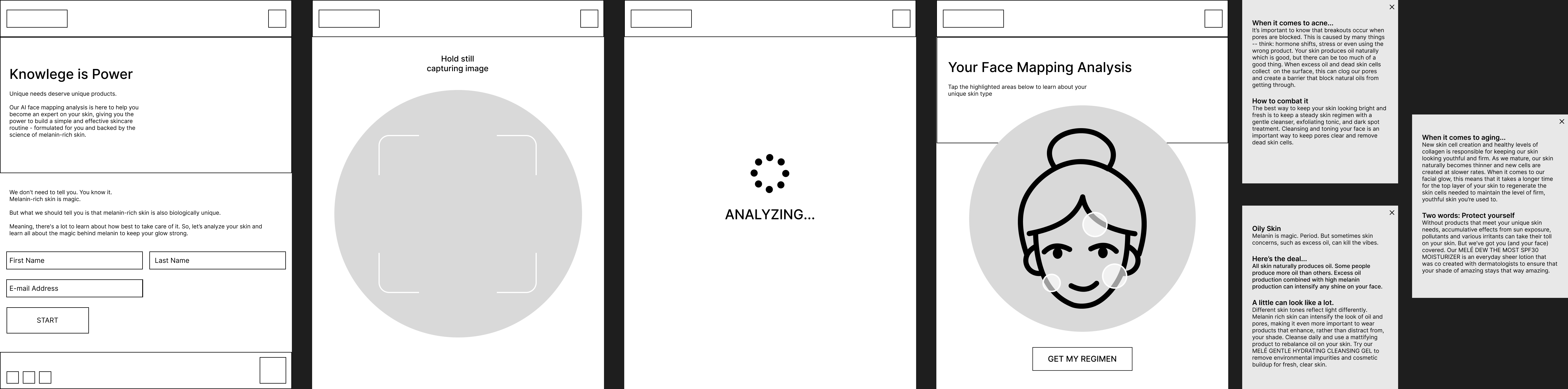
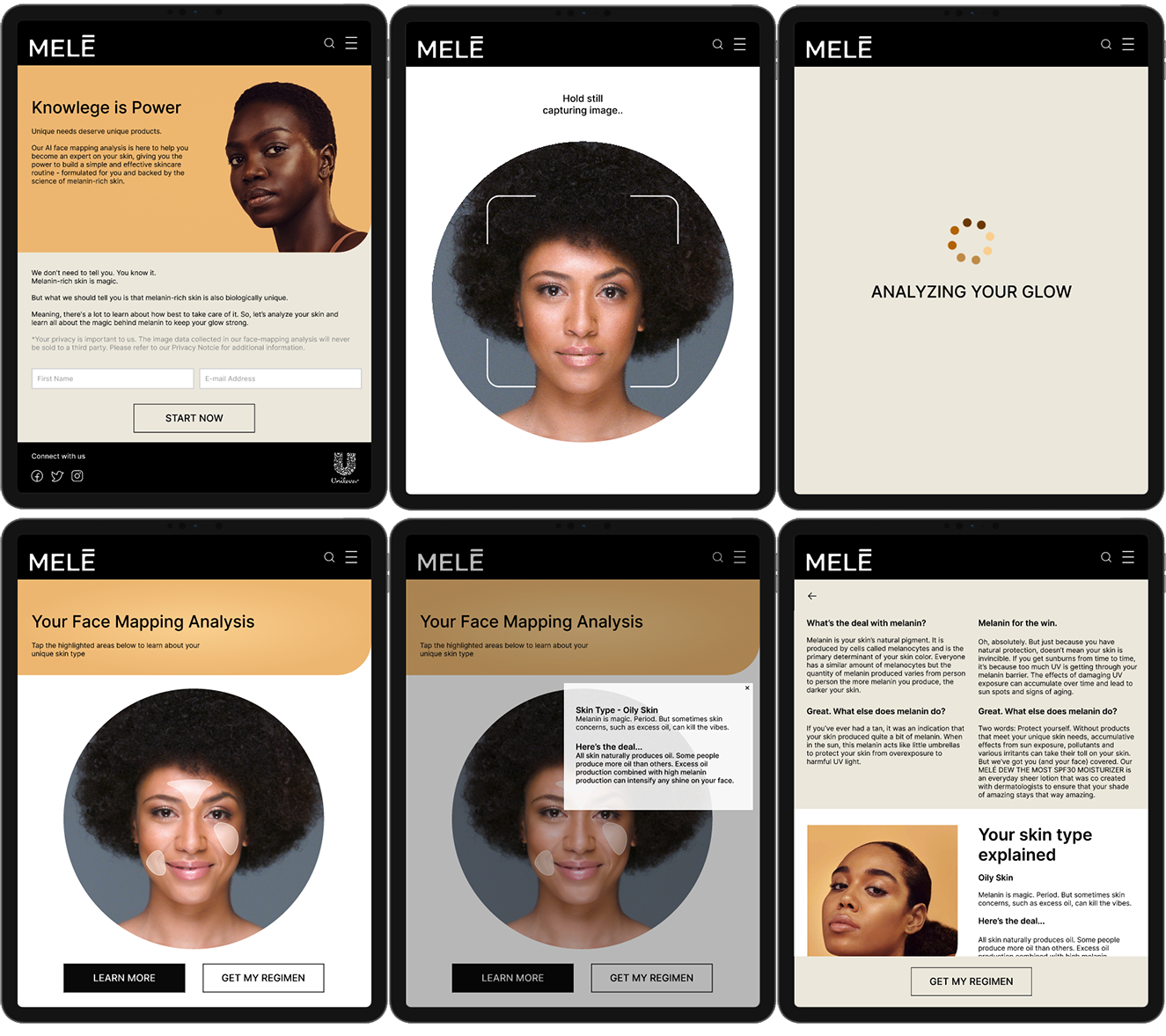
I designed and linked the web app’s key flow: sign-in → face-mapping analysis → results/recommendations. The full prototype was built in Figma and tested via Maze.


Key Takeaways:
Iteration Highlights:

This was a rewarding team-based project with real constraints—remote collaboration, time zones, full-time work, and limited testing rounds. We used weekly check-ins, a shared FigJam board, and Slack recordings to keep communication clear and inclusive.
While we only had time for one round of testing, the final concept was well received by DFA, Mele brand leads, and Unilever scientists. Feedback highlighted the clarity of our user journey, the hybrid digital/in-person experience, and the design’s accessibility and cultural relevance.
Please don't hesitate to reach out if you'd like to learn more about me or if you're interested in working together. Send me a message or shoot me an email at annaleightc@gmail.com